Automatic Table Of Contents In JavaScript - TOC Plugin
Wikipedia loves adding "Automatic Table Of Contents" for each article it publishes because it engages readers more by providing more accessibility and better navigation. Google prefers high-quality content which is well organized and formatted. Adding elements like tables, numbered sections, and an auto-generated TOC is a big bonus for ranking high in SERPS.

In this article, we will share a lightweight TOC plugin written in pure JavaScript to automatically generate a table of contents from the section headings of a web page.
DEMO: The contents table bellow is dynamically created on page load using this TOC Script.
What is Table Of Contents or TOC?
In websites, a table of contents abbreviated as TOC or ToC, is a link list, usually found on a web page placed right after the first paragraph. Each anchor link inside a TOC takes you to a specific section of the web page.
An HTML table of contents provides a quick way to jump to the desired section of a page. It usually includes the titles of the first-level headers (headings) or second level headers(subheadings).

In printable work, a table of contents refers to the index page of the book which contains the page number to each chapter. TOC for books are more in-depth and comprehensive, containing not only section titles but descriptions, author names, and subheadings.

What Is TOC Plugin?
TOC plugin developed by MBT, is an automatic solution to the tedious method of creating a table of contents manually for each web page. It auto-generates a user-friendly table of contents for your lengthy blog articles. It is coded in pure JavaScript and loads lightening fast. Contents table generated using TOC plugin is easily crawled and indexed by search robots.
- Read this interesting article by MOZ which mentions SEO support for all JS methods that we have used so far in building TOC plugin.
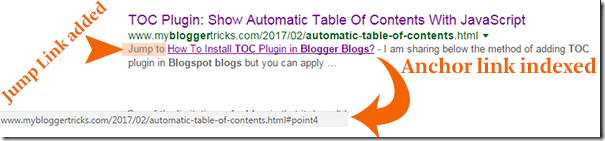
SEO ALERT: Just minutes after this post was published. Google not only indexed the TOC table and anchor Links but also added a "Jump to" label to identify that it is an anchor link that jumps to a particular section. See it to believe it. :)

I have not included lower level heading tags (i.e. h3/h4/h5/h6) in TOC plugin because a blog post is neither a wiki nor a long lengthy book, it is best to show only major headlines for simplicity and accessibility. Adding subheadings or lower inside a table of contents only makes it longer in length thus pushing down your main content and destroying visibility.

So far many developers have written a dynamic table of contents script but most of these scripts are either coded in jQuery or they are render-blocking JS eating up your page load time. You may even find table of contents generator but these scripts again lack flexibility and ease of customization.
Table of contents should be added only to those articles which are lengthy or contain at least four headings. On contrary, some TOC generators will add a table of contents on all your pages whether containing several headings or just a single heading, which of course is not a sensible thing to do.
jQuery table of contents is much slower compared to this TOC plugin built with traditional pure JS. JavaScript is executed much faster by browsers compared to a JS library (jQuery) that needs to be imported first.
Features of Table Of Contents (TOC) Plugin:
It is the first JavaScript plugin of its kind that is unique in several ways as mentioned below:
- Coded in pure JavaScript - just 10 lines of code!
- Lightweight and fast.
- SEO Friendly
- Adds unique ID to each section automatically.
- Creates both ordered or unordered list
- Contains a Toggle button
- Show on any location you choose
- Easily Customized
- Mobile responsive
- Executes only when invoked!
Pseudo Code Of TOC Plugin
Understand how the TOC Script works in plain English. The numbered list below is the pseudo code for our TOC plugin. It is a simplified description of the JavaScript code we wrote.

- Create a function to print headline links
- Count the number of heading sections on a page
- Run a loop equivalent to the number of heading sections
- Extract text content from the heading titles
- Give each heading a different ID
- Convert the heading text into an anchor link
- Print the heading anchor links inside a bullet list
- Find the location by TOC ID to display the list
- End the loop
- Trigger the function only when invoked inside the page

Following is the pseudo code for the toggle button which shows or hides the table of contents.
- Create a new function to show/hide the TOC.
- Show the TOC by default
- Use a conditional statement to check if TOC is hidden or visible.
- Use CSS to show or hide the TOC
- Trigger the function only when button is clicked



0 comments:
Post a Comment